- 대쉬보드 구성 및 마크다운

- 왼쪽 메뉴에서 대쉬보드 클릭 후 create 대쉬보드를 클릭하면 이와같은 화면이나온다.
- 동그라미된 [Add from library]를 누르고 전에 만들었던 2개를 가져온다.
- 클릭으로 바로 가져올 수 있다.

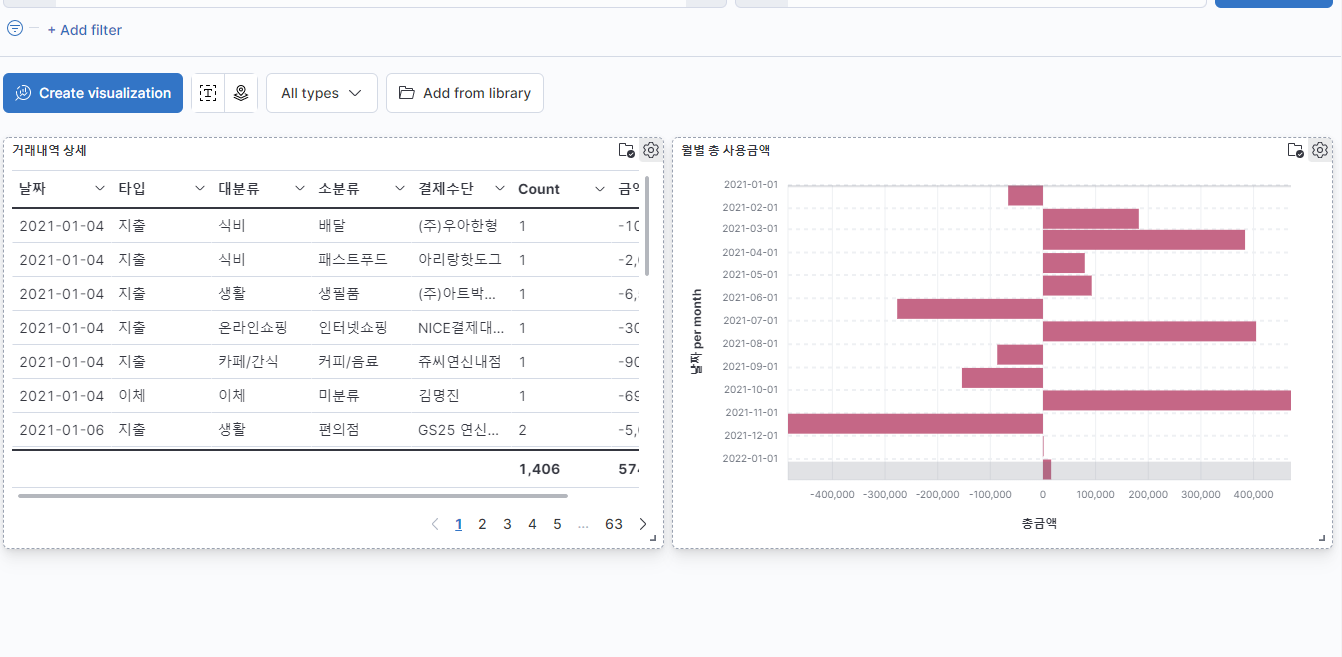
- 불러왔다. 각각의 패널은 사이즈조절 및 이동이 가능하다.

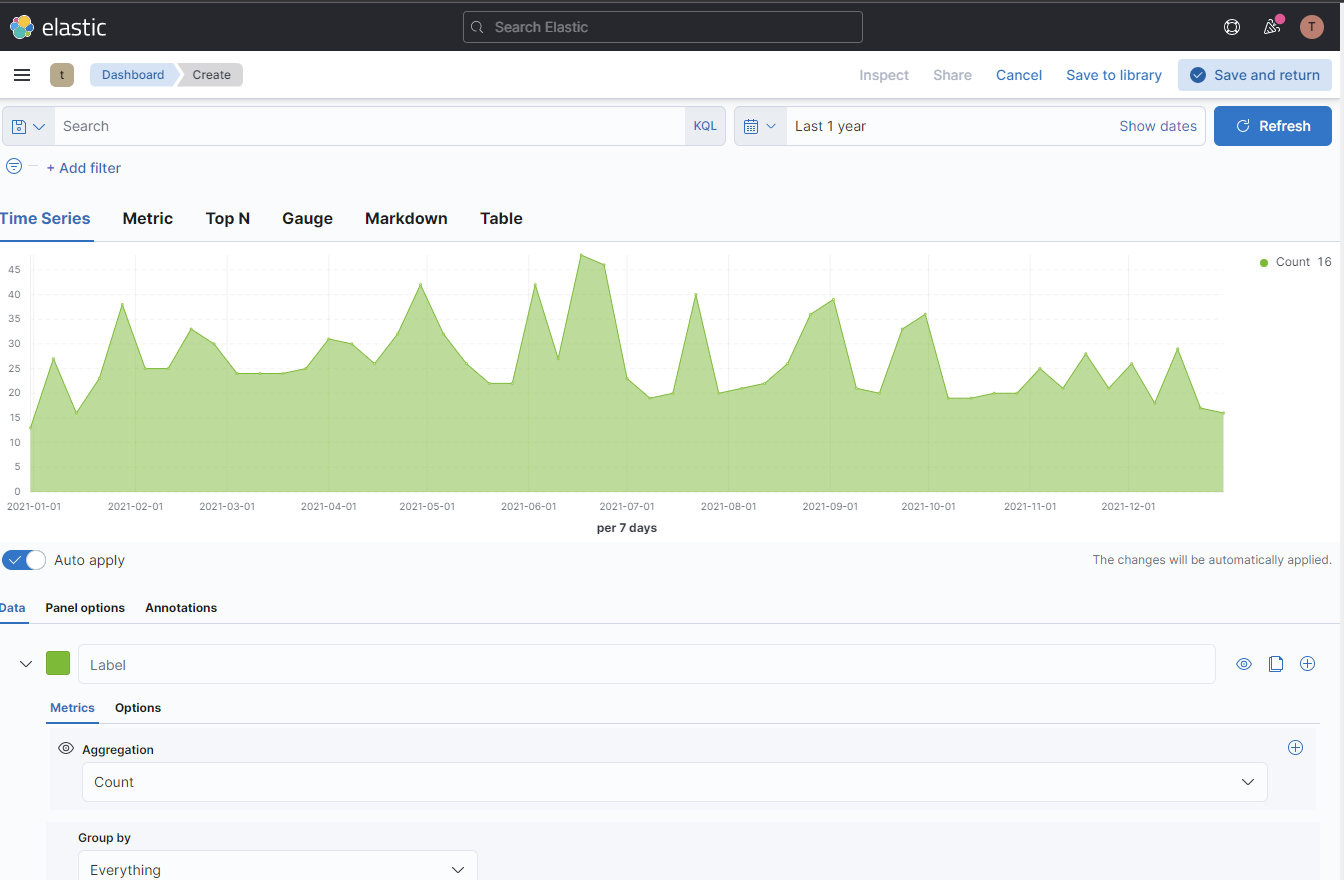
- All types 하단의 [TSVB]의 기능을 클릭한다.


- 이와같은 창이 뜨게된다.
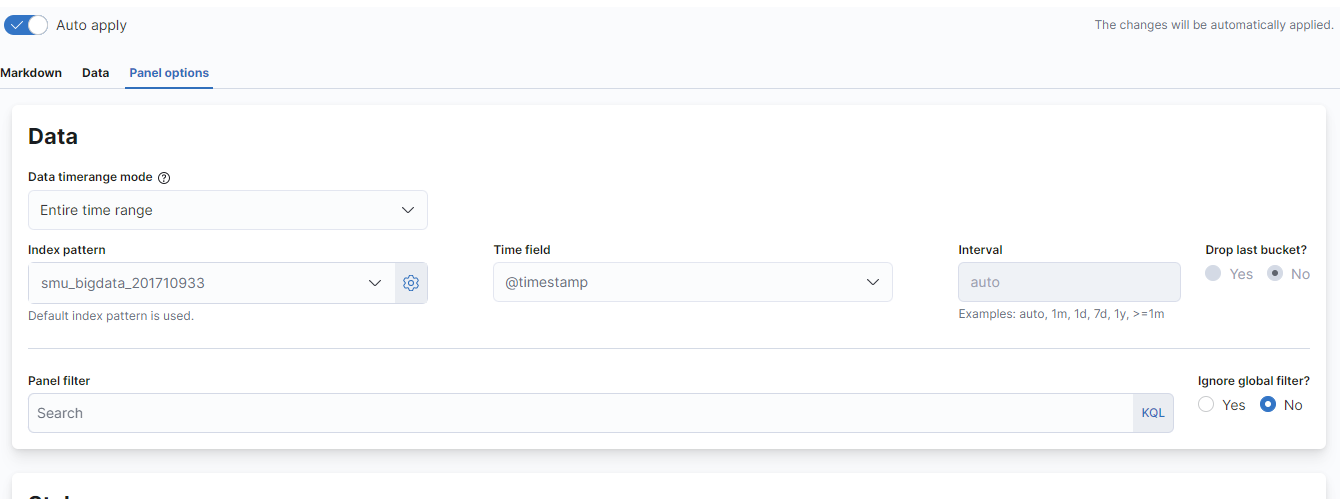
- 상단의 각각의 기능은 [Time Series] = 실시간 데이터를 나타내기에 최적화된 툴 [Markdown]을 눌러 왼쪽 하단의 [Panel options]을 클릭한다.
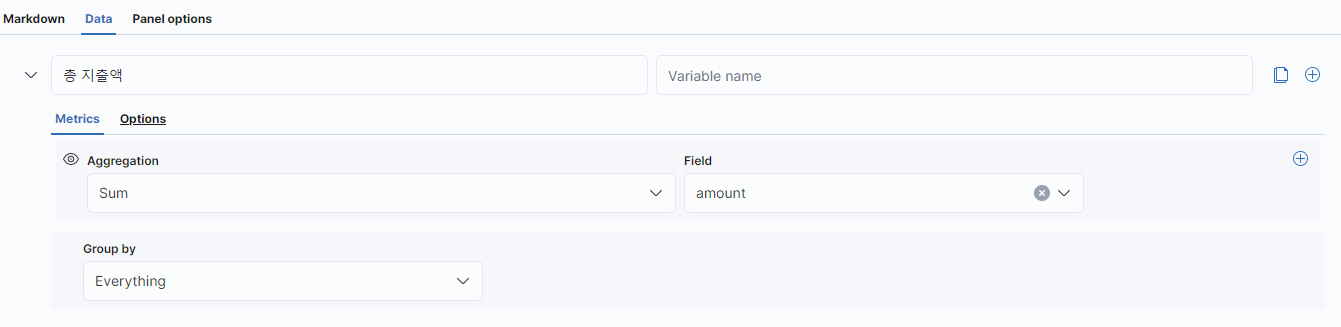
- 미리 만들어놓은 Index pattern을 선택 후에 Data로 이동한다

- 이와같이 선택을 해주고 Sum과 필드인 amount를 선택한다.

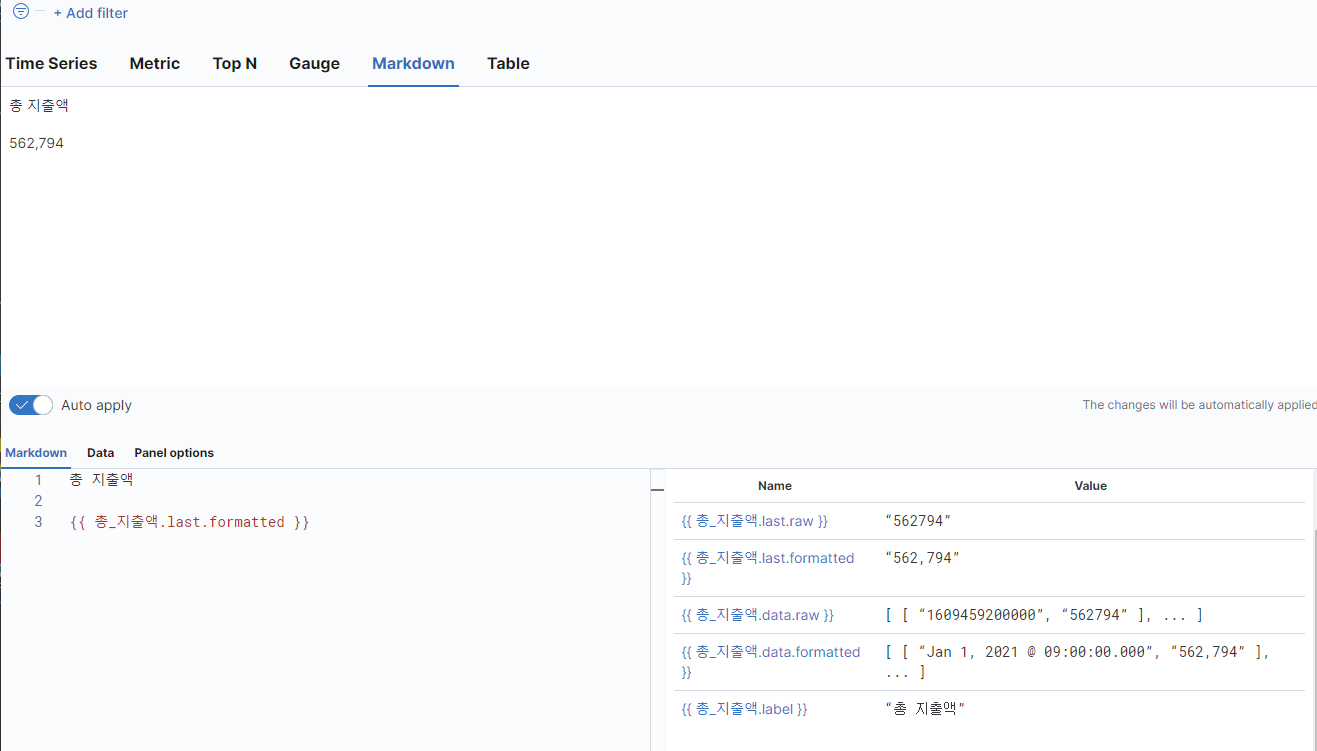
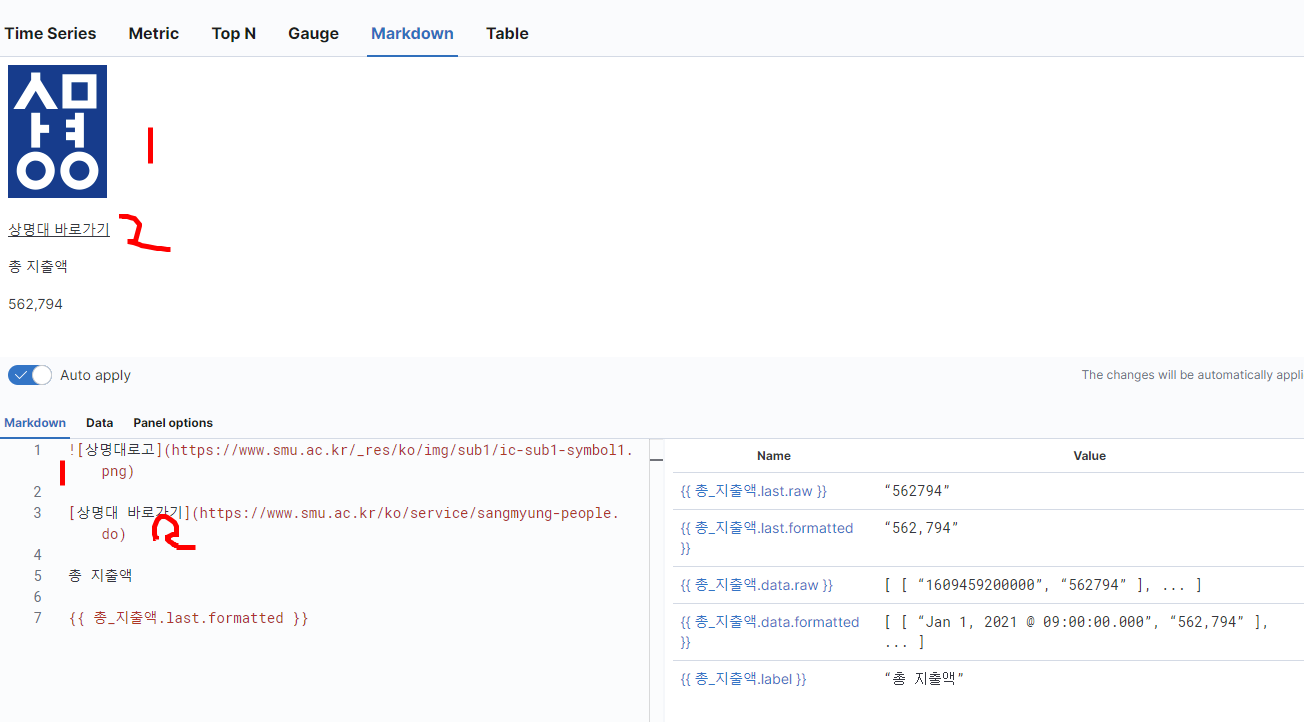
- 글자를 왼쪽 하단에 직접 써도 되고 노출될 디자인을 오른쪽 하단에서 선택해도된다.
- 오른쪽에서 코드를 클릭하면 어떻게 보이는지 위쪽 상단에 나타난다.


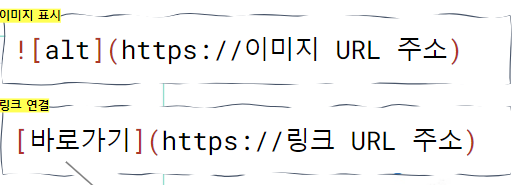
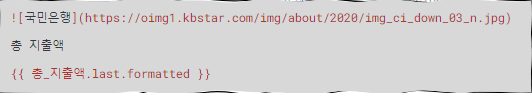
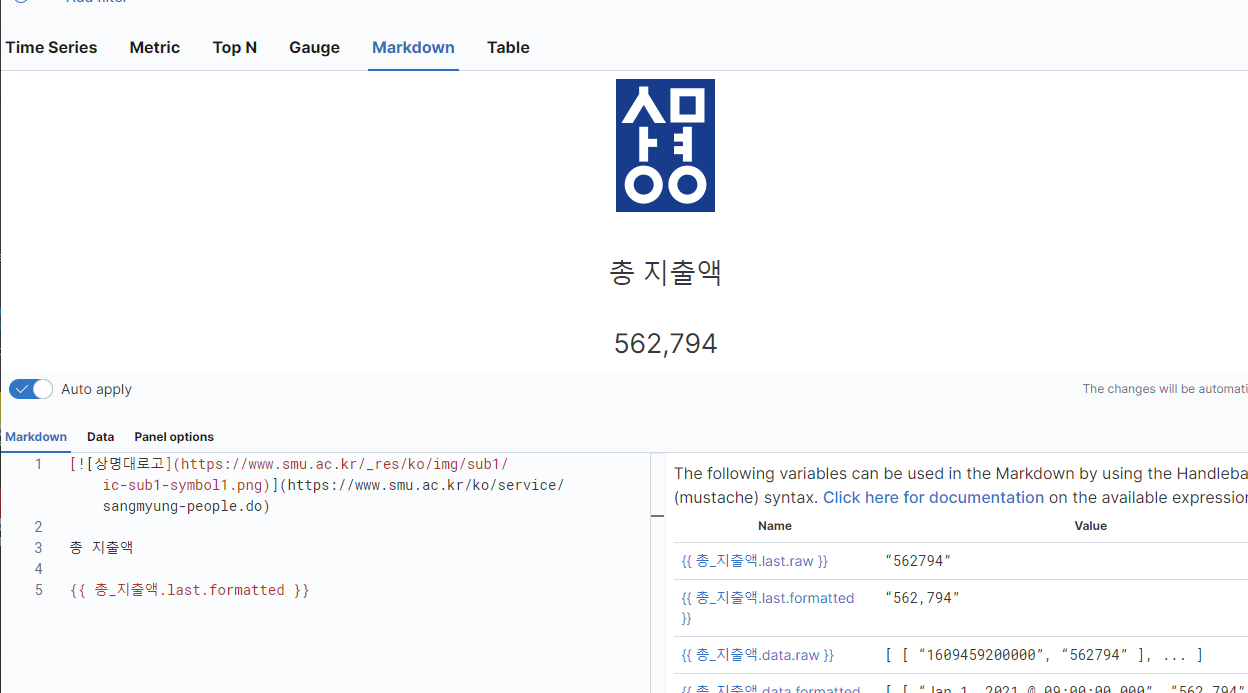
- 이런 형식으로 왼쪽하단에 적으면 이미지를 클릭시 바로 연결된 URL로 접속이 가능하게 한다.
- 반대로 글씨를 클릭하면 연결된 URL로 접속가능하게 할 수 있고 한꺼번에 이미지를 클릭하면 URL에 접속이 가능하게 한다.

- 각각 1, 2코드는 상단에 1,2 처럼 나타나게 된다.
- 쓰고 싶은 이미지 불러올때는 이미지에 오른쪽 마우르를 올리고 이미지 주소 복사를 누른다.
- 마크다운의 4가지 기능인 이미지불러오기, 링크, 마크다운, 데이터를 불러왔다.
- 오른쪽 상단의 [Save]를 클릭해서 저장한다

- 만들어진 대시보드에서 패널의 오른쪽 상단의 톱니바퀴를 눌러서 에딧을 누른다.
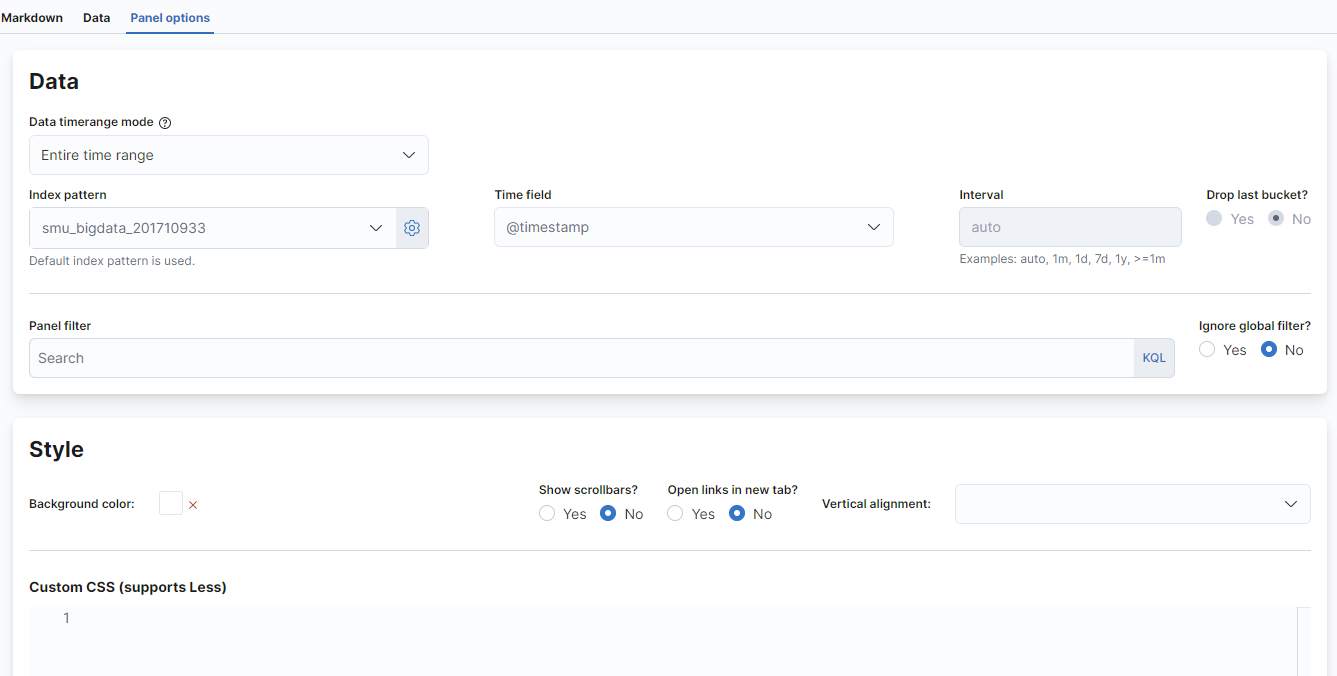
- 왼쪽 하단의 [Panel Option]을 선택하면 이와같은 창이 뜬다.
- [Show scrollbars?] = 짤리는 부분을 스크롤바로 만들 것인가?
- [Open links in new tab?] = 링크 클릭시 기본창이 아닌 새창으로 띄울 것인가?
- [Vertical alignment] = 정렬기능, 상단, 하단, 중간 선택 가능
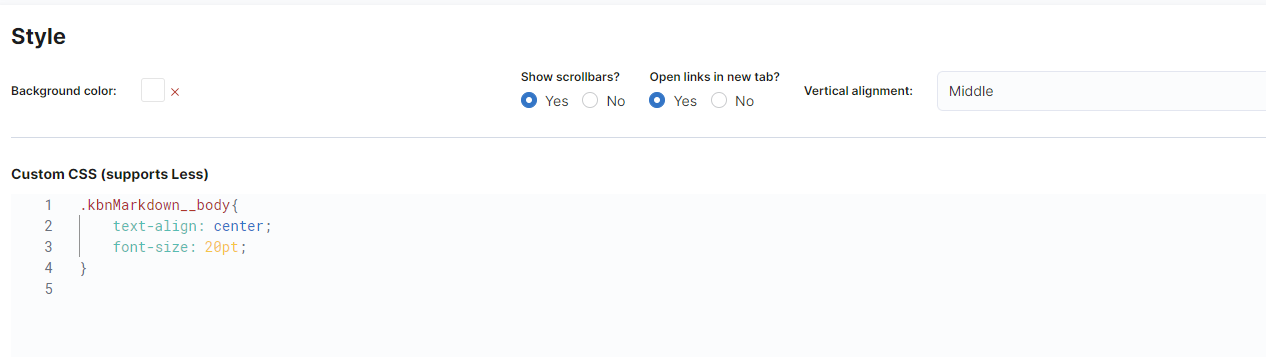
- 중앙으로 옮길거면 Style부분에서 CSS문법이 필요하다.

- 이처럼 중앙과 폰트 사이즈를 코딩하면 이쁘게 가운데 중앙으로 정렬된다.

- 왼쪽하단을 보면 위와 다른 문법이다. 이렇게 대괄호를 맨앞과 이미지 링크에 넣고 뒤에 주소 URL을 넣으면 이미지 자체에 링크가 걸린다.
- 즉, 이미지를 누르면바로 연결된 URL로 이동한다.
- 저장후에 다시 돌아가서 이 패널의 오른쪽 상단 톱니바퀴를 눌러 [ClonePanner]을 누른다.

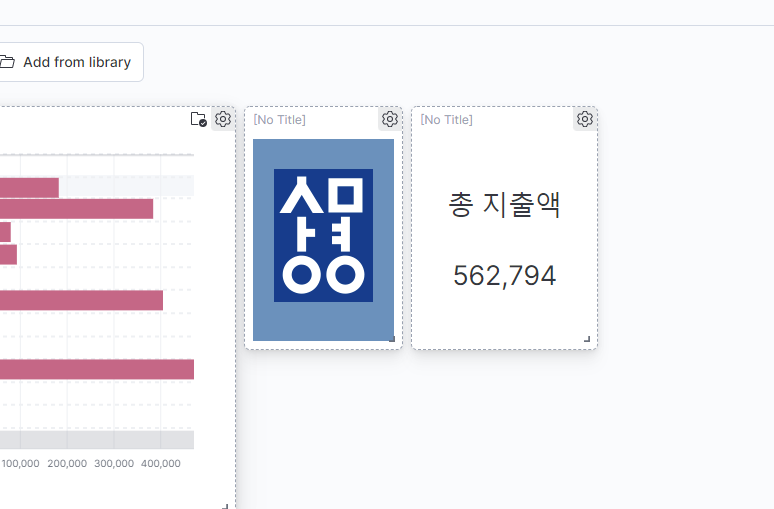
- 왼쪽은 로고를 빼고 다 삭제했고 오른쪽은 로고만 삭제했다.

- 배경색은 다시 에딧으로 들어가 왼쪽하단에서 설정할 수 있다.

- [save]를 눌러 이와같이 내용을 적어 넣는다.
- [Stroe time with dashboard]는 체크를 해주는게 좋다. 실시간이 아니므로!
- 이는 편의성을 위해 시간필드도 같이 저장해주자 라는 의미를 지니고 있다.
'Kibana > kibana 시각화기능' 카테고리의 다른 글
| 6. Tag Cloud (0) | 2022.07.13 |
|---|---|
| 5. Matric (0) | 2022.07.13 |
| 3. Table (0) | 2022.07.13 |
| 2. Lens (0) | 2022.07.13 |
| 1. Index Pattern (0) | 2022.07.05 |