
ERC20이라는 프로젝트를 생성한 후 Ballot.sol의 내부 코드를 모두 지운다.
Portion.io: PRT Token | Address 0x6D0F5149c502faf215C89ab306ec3E50b15e2892 | Etherscan
The Contract Address 0x6D0F5149c502faf215C89ab306ec3E50b15e2892 page allows users to view the source code, transactions, balances, and analytics for the contract address. Users can also interact and make transactions to the contract directly on Etherscan.
etherscan.io
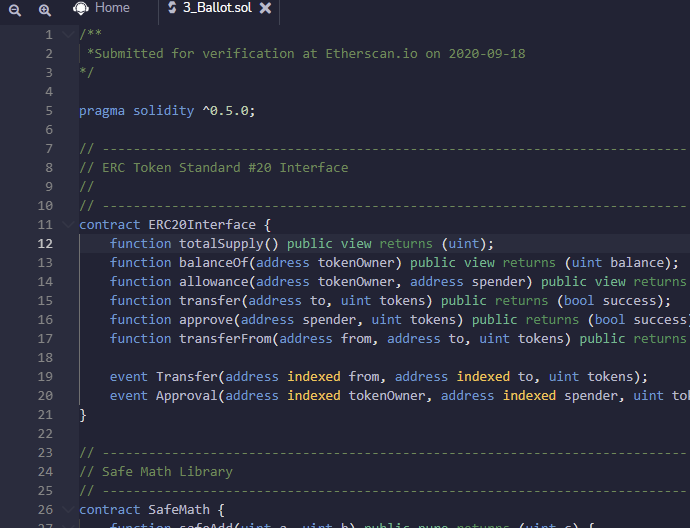
오픈 코드를 가져와 다시 Ballot.sol에 입력한다.
/**
*Submitted for verification at Etherscan.io on 2020-09-18
*/
pragma solidity ^0.5.0;
// ----------------------------------------------------------------------------
// ERC Token Standard #20 Interface
//
// ----------------------------------------------------------------------------
contract ERC20Interface {
function totalSupply() public view returns (uint);
function balanceOf(address tokenOwner) public view returns (uint balance);
function allowance(address tokenOwner, address spender) public view returns (uint remaining);
function transfer(address to, uint tokens) public returns (bool success);
function approve(address spender, uint tokens) public returns (bool success);
function transferFrom(address from, address to, uint tokens) public returns (bool success);
event Transfer(address indexed from, address indexed to, uint tokens);
event Approval(address indexed tokenOwner, address indexed spender, uint tokens);
}
// ----------------------------------------------------------------------------
// Safe Math Library
// ----------------------------------------------------------------------------
contract SafeMath {
function safeAdd(uint a, uint b) public pure returns (uint c) {
c = a + b;
require(c >= a);
}
function safeSub(uint a, uint b) public pure returns (uint c) {
require(b <= a); c = a - b; } function safeMul(uint a, uint b) public pure returns (uint c) { c = a * b; require(a == 0 || c / a == b); } function safeDiv(uint a, uint b) public pure returns (uint c) { require(b > 0);
c = a / b;
}
}
contract PortionToken is ERC20Interface, SafeMath {
string public name;
string public symbol;
uint8 public decimals;
uint256 public _totalSupply;
mapping(address => uint) balances;
mapping(address => mapping(address => uint)) allowed;
/**
* Constructor function
*
* Initializes contract with initial supply tokens to the creator of the contract
*/
constructor() public {
name = "Portion Token";
symbol = "PRT";
decimals = 18;
_totalSupply = 2500000000000000000000000000;
balances[msg.sender] = _totalSupply;
emit Transfer(address(0), msg.sender, _totalSupply);
}
function totalSupply() public view returns (uint) {
return _totalSupply - balances[address(0)];
}
function balanceOf(address tokenOwner) public view returns (uint balance) {
return balances[tokenOwner];
}
function allowance(address tokenOwner, address spender) public view returns (uint remaining) {
return allowed[tokenOwner][spender];
}
function approve(address spender, uint tokens) public returns (bool success) {
allowed[msg.sender][spender] = tokens;
emit Approval(msg.sender, spender, tokens);
return true;
}
function transfer(address to, uint tokens) public returns (bool success) {
balances[msg.sender] = safeSub(balances[msg.sender], tokens);
balances[to] = safeAdd(balances[to], tokens);
emit Transfer(msg.sender, to, tokens);
return true;
}
function transferFrom(address from, address to, uint tokens) public returns (bool success) {
balances[from] = safeSub(balances[from], tokens);
allowed[from][msg.sender] = safeSub(allowed[from][msg.sender], tokens);
balances[to] = safeAdd(balances[to], tokens);
emit Transfer(from, to, tokens);
return true;
}
}
ERC20코드가 잘 붙여졌다.
기본적으로 기능은 다 똑같으므로 일부분만 수정해보자.
contract SMU is ERC20Interface, SafeMath {
string public name;
string public symbol;
uint8 public decimals;
uint256 public _totalSupply;
mapping(address => uint) balances;
mapping(address => mapping(address => uint)) allowed;
constructor() public {
name = "SangMyung Token"; //토큰명
symbol = "SMU"; //토큰티커
decimals = 18; //소수점자리
_totalSupply = 2500000000000000000000000000; //발행개수
balances[msg.sender] = _totalSupply; //본계좌의 잔고는 총 발행개수로
emit Transfer(address(0), msg.sender, _totalSupply);
}contract이름을 자신이 만든 컨트랙으로 바꿔주고 name과 Symbol을 바꿔준다.
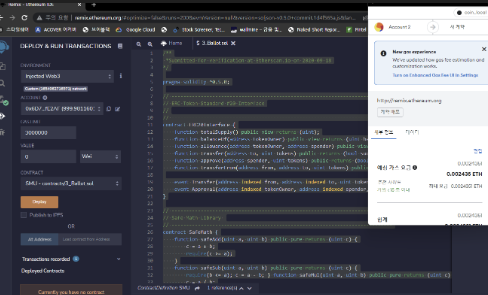
연결해둔 Ganache 로컬서버에 올려보자.
2. 컴파일

3. 배포

Deploy를 눌러 배포를 완료한다.

pending이 잘된것을 로그로 확인이 가능하다.
'BlockChain > Token' 카테고리의 다른 글
| 4. 배포하여 토큰 만들기 (0) | 2022.07.04 |
|---|---|
| 2. Local Ganache와 MetaMask, Remix와 연결 (0) | 2022.07.04 |
| 1. 기본세팅(Metamask) 준비 (0) | 2022.07.04 |