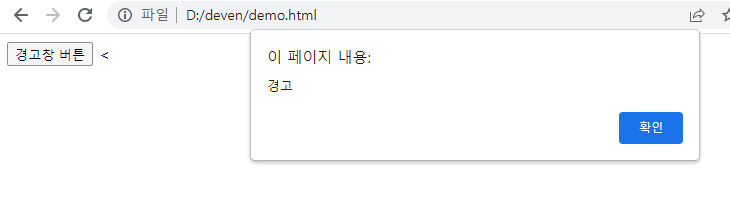
경고창(alert)

<input type="button" value="경고창 버튼" onclick="alert('경고')" /><input type="button" value="경고창 버튼" onclick="alertnc();" />
<script>
function alertnc(){
alert(1);
alert(2);
}
</script>- button을 누를때 alertnc()함수를 실행
- 경고창1, 경고창2를 뜨도록 함
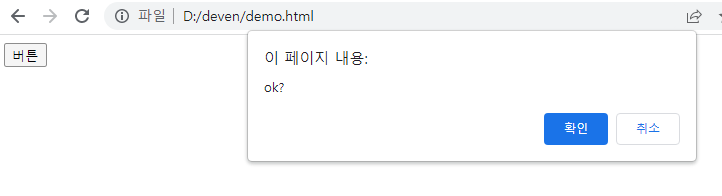
선택창

- 버튼을 누르면 이와 같이 뜬다.
- 확인을 누르면 확인 메시지
- 취소를 누르면 취소 메시지
<input type="button" value="버튼" onclick="func_confirm()" />
<script>
function func_confirm(){
if(confirm('ok?')){
alert('ok');
} else {
alert('cancel');
}
}
</script>- 확인, 취소버튼을 만든다. (True or False로 변환)
- 조건문과 같다고 생각하면 된다.
- 버튼이라는 button을 눌렀을 때 func_confiem()함수로 이동한다.
- 만일 ok?메세지를 보여주고 확인(True)을 선택했다면 'ok'라는 경고창 출력
- 취소를 선택했다면 'cancel'이라는 경고창 출력
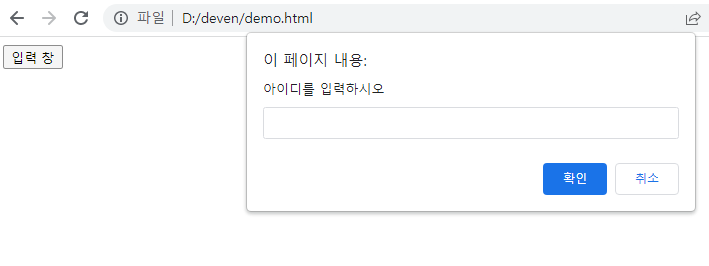
입력창

<input type="button" value="입력 창" onclick="func_prompt()" />
<script>
function func_prompt(){
if(prompt('아이디를 입력하시오') === 'egoing'){
alert('welcome');
} else {
alert('fail');
}
}
</script>- 사용자가 입력받은 값을 전달하거나 수행할 때 사용한다.
- 입력 창이라는 button을 클릭했을 때 func_prompt()함수를 실행한다.
- 그때 아이디를 입력하시오 라는 메시지를 띄우고 입력값이 egoing이라면 welcom을 출력
- 아니라면 fail을 출력
'Web Development > JavaScript' 카테고리의 다른 글
| 6. JQuery 사용해서 문서 내 특정 요소로 객체 찾기(JavaScript) (0) | 2022.09.06 |
|---|---|
| 5. 문서 내 특정 요소로 객체 찾기 (JavaScript) (0) | 2022.09.06 |
| 4. 버튼을 누르면 새창 만들기(창 제어하기) (JavaScript) (0) | 2022.09.05 |
| 2. HTML에서 JavaScript 로드하고 경고창 만들기 (0) | 2022.09.05 |
| 1. JavaScript 실습을 위한 Sublime Text 설치하기 (0) | 2022.09.05 |